Курсовая работа: Проектирование web-сайта Бойцовые собаки кто они
· шарпеи – тоже бойцовые;
· анализ поведения собак;
· собачий юмор.
5) Контактная информация

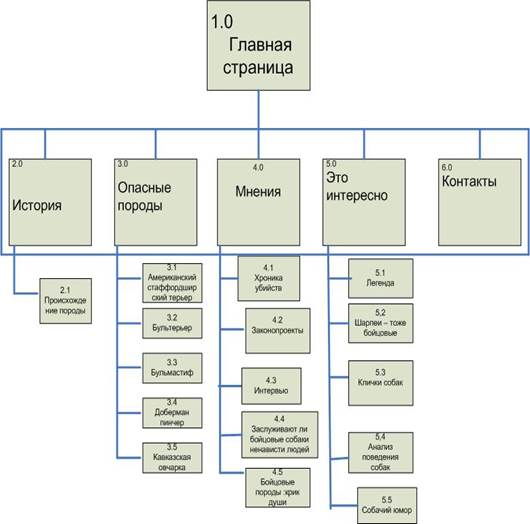
Рисунок 12 - блок схема сайта
4. Разработка набора макетов страниц
В своей жизни мы быстро забываем о рутинных, обыденных событиях. Нам свойственно хранить в памяти необычные впечатления и события, имеющие какой-то эмоциональный багаж. Это справедливо и для путешествий по Сети. Когда все сайты выглядят одинаково, они с легкостью попадают в категорию ощущений "здесь я уже был, это я уже видел". И если учесть еще то, как быстро мы перемещаемся с одного сайта на другой, это ощущение всеобщее.
Поэтому, сайту нельзя пренебрегать любыми возможностями выделиться из общей массы. Если ваш сайт выделяется, есть шанс, что пользователи уделят ему больше времени или внимания при посещении. Они могут даже запомнить его и посетить вновь. Возможно, нет лучшего средства оставить благоприятное впечатление, чем Цвет. Людям свойственна немедленная реакция на цвет: они возбуждаются, они становятся счастливы или же скучнеют.
Создание макета страницы – важный этап, который позволяет проработать на бумаге ее содержимое и дизайн (связывающий воедино элементы сайта).
4.1 Определение функциональных зон страниц сайта
Информационная среда WWW базируется на технологии гипертекста, в основе которой лежит концепция связывания документов с помощью ссылок. Именно ссылки объединили Интернет в единое пространство, дав пользователям возможность свободно перемещаться, не задумываясь о структуре и пространственной распределенности этой сложнейшей системы.
Правильное использование гиперссылок является важнейшим фактором повышения юзабилити сайта. Известный специалист по юзабилити Якоб Нильсен (www.useit.com) утверждает, что навигация сайта должна в любой момент предоставлять посетителю ответы на три вопроса:
1) Где я нахожусь?
2) Где я уже был?
3) Куда я могу пойти?
Анализ путей попадания посетителей на сайт показывает, что основным источником трафика являются поисковые системы. Поэтому важно, чтобы посетитель не только перешел на внутреннюю страницу сайта с поисковой системы, но сразу же смог понять, в каком подразделе какого раздела и на какой странице он находится.
При проектировании страниц необходимо учитывать ситуацию, когда пользователь попадает сразу на внутреннюю страницу сайта. Поэтому на любой странице сайта должны присутствовать следующие элементы:
· логотип компании, который является ссылкой на стартовую страницу, а также краткое описание сферы деятельности;
· центральная навигация, отображающая структуру основных информационных блоков сайта (разделов и подразделов);
· поле поиска по сайту.
Классификация элементов навигации
Все средства навигации делятся по отношению к сайту на внешние и внутренние. Внешние средства реализованы в виде кнопок браузера, управляющих переходами по сайту.
Внутреннюю навигацию можно разделить на основную и вспомогательную. Центральный элемент основной навигации – это панель или меню переходов. Основная навигация обычно представлена структурными ссылками, ведущими на разделы сайта. К вспомогательной навигации относят ссылки типа «на уровень вверх», «на стартовую» и т.д.
Желательно, чтобы структурные ссылки отличались от вспомогательных и перекрестных ссылок, размещенных в тексте. На большинстве сайтов они выглядят одинаково. Поэтому часто бывает непонятно, ведет ссылка на цел