Курсовая работа: Разработка и создание сайта "Синьор Пекарь"
Но на сайте представлено мало (по сравнению с предыдущими) кулинарных рецептов, что не совсем отвечает запросам целевой аудитории.
Поисковые системы ищут этот сайт по следующим ключевым словам:
<METANAME="Description"CONTENT="?????????? ????? ??????? ?????????? ???????? ???????? ??????? ????? ? ???????????? ? ???????? ?? ????????????? ????">.Провайдер Акадо, тарифный план "Простой" скорость входящего соединения 4 МБ/С. При данном тарифном плане страницы сайта загружаются со скоростью от 3 до 5 секунд.
Сайт №4 Kuking.net(kuking.net/4.htm)

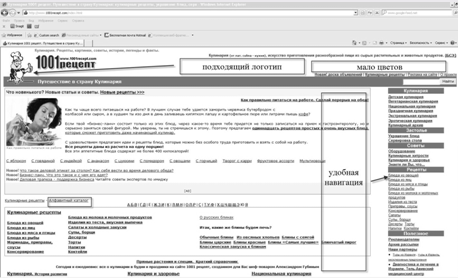
Рисунок 7 – Главная страница сайта "Kuking.net"

Рисунок 8 – Второстепенная страница сайта "Kuking.net"
Удачный домен – отражает суть предоставленной на сайте информации, т.к. Kuking с англ. языка переводится "готовка".
Быстрота доступа к сайту, скорость загрузки отдельных страниц: провайдер Акадо, тарифный план "Простой" скорость входящего соединения 4 МБ/С. При данном тарифном плане страницы сайта загружаются 1–1,5 сек.
Навигационная панель оформлена вверху. Гиперссылка главной страницы выделена желтым цветом, поэтому видишь, где начало сайта. Единственное, что смущает, это очень мелкий шрифт как у навигационной панели, так и у гиперссылок в новостной ленте. Что касается цветового решения, то подбор цвета мне нравится. Сочетание коричневого и зеленого вызывают у меня ассоциации с кофе. Но опять, же есть "НО", разработчики сайта использовали 5 цветов, которые в сочетании друг с другом не очень выразительны, нет так называемой "живости красок".
Перемещаясь по сайту, шапка не меняется, меняется лишь содержание страниц. В навигационной панели при нажатии того или иного раздела, на него указывает желтая стрелка. Под навигационной панелью есть картинки–ссылки, которые постоянно меняются. Они подписаны таким образом, что прочитав название, хочется узнать подробнее.
Посещаемость ресурса неизвестна по причине отсутствия ссылки, указывающей на статистику. Это может отпугнуть потенциального рекламодатели и, соответственно, лишить прибыли владельцев сайта. Как правило, даже при минимальной посещаемости сайта – в самом начале его существования – рекомендуется открывать сведения, но при этом завлекать рекламодателя существенными скидками, как это делают только появляющиеся печатные проекты.
Еще хочется сказать несколько слов о жесткой верстке страниц сайта. Конечно, почти все из рассматриваемых нами сайтов отличаются этим, но нам кажется не лишним еще раз указать на эту распространенную ошибку.
Все внутренние страница сайта соответствуют заявленным темам: если это первые блюда, то на странице говорится про супы, если это выпечка, то страница с пирожками, пиццами и т.д.
Сайт №5 1001 рецепт (http://www.1001recept.com)

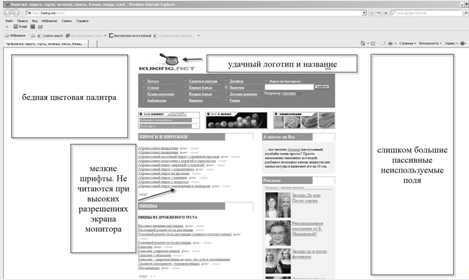
Рисунок 9 – Главная страница сайта "1001 рецепт"

Рисунок 10 – Второстепенная страница сайта "1001 рецепт"
Последний анализируемый нами сайт так же отличается удачным доменным именем. Оно не только отражает суть сайта, но и достаточно просто запоминается. Главная страница удачно оформлена – гибкая верстка адаптирует сайт к любым мониторам, при этом не появляется горизонтальная полоса прокрутки. Удобное дерево навигации отражает все разделы сайта и позволяет легко серфить по страницам. Среди недостатков главной страницы – бедная цветовая палитра: фон отсутствует, черный и синий текст и охряные панели заголовков. Так же практически полностью отсутствуют графические и мультимедийные элементы – нет, не то что flash–анимаций, но даже картинка всего одна. В принципе, такое графическое решение могло бы подойти для какого–нибудь строго информативного сайта чего – нибудь типа налоговой инспекции или генпрокуратуры РФ. Однако, для коммерческого сайта посвященного кулинарии, который должен продавать свои площади под рекламу, так и возбуждать интерес к представленной продукции такое графическое решение не приемлемо. Это же замечание относится и к внутренним страницам сайта. На рисунке мы видим голый тест без иллюстраций. Как уже говорилось выше, кулинарный коммерческий сайт – не тот случай, когда дизайн может быть принесен в жертву скорости загрузки. Следуя из вышесказанного, разберем предполагаемую графическую модель, на которую мы будем ориентироваться при создании собственного кулинарного сайта.
Во–первых, желательно использовать принципы гибкой верстки. Однако по причине отсутствия должного опыта, мы будем применять жесткую верстку. Второе, будут использованы несколько мягких, "домашних" оттенков цвета, умеренное количество иллюстраций, чтобы одновременно поддерживать любопытство юзера, но не перегружать страницу. В идеале, хотелось бы, чтобы при скорости входящего соединения типа VPN в 4 Мб/сек, страница загружалась в среднем за 1,5 секунды. Третье: использовать разветвленное дерево навигации в совокупности с полнотекстовым поиском. Четвертое, выбирать шрифт и его размер исходя из его читабельности при различных разрешениях монитора. Желательно использовать 2–3 шрифта одного семейства: 1 шрифт для основного текста, 1 для заголовков и третий для текстовой составляющей логотипа сайта. При этом графическая составляющая должна соответствовать тематике сайта.
2.2 Обоснование типа разрабатываемого web–узла
Сайты по своему назначению, по своей целевой аудитории бывают разные. Для того, чтобы определится к какому типу будет относиться мой сайт, я предлагаю познакомиться с типами web-узлов.
Сайт визитка
Несложный сайт, содержащий общую информацию о компании и роде, оказываемых услуг. Краткий и компактный, совсем как визитка.
Цель – представить компанию в Интернете.
Свойства: