Лабораторная работа: Технологія WebSnap

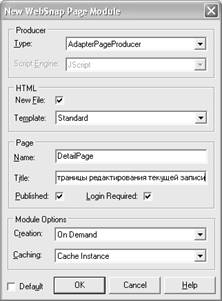
Малюнок 34

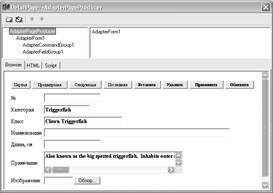
Малюнок 35
Посилання на джерело даних для нього встановимо за допомогою оператора #include “Unit4.h”. Натиснемо в редакторі кнопку New Item і додамо Web-компонент AdapterForm1, далі на AdapterForm1 тією ж кнопкою додамо компонент AdapterFieldGroup1 і встановимо його властивості:
AdapterFieldGroup1->Adapter = BiolifeWebDataModule->DataSetAdapter1
AdapterFieldGroup1->Adapter->Mode = Edit
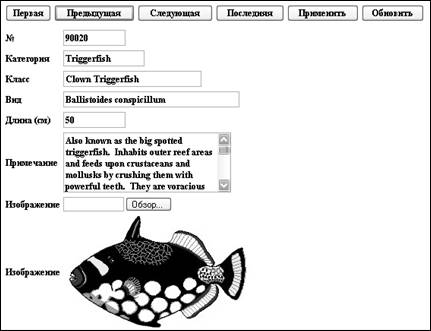
На AdapterForm1 додамо компонент AdapterCommandGroup1 , у якому відображатимуться кнопки навігації по таблиці, і який забезпечить редагування даних. Його властивість DisplayComponent слід встановити в значення AdapterFieldGroup1 . Командою AddCommands контекстного меню можна задати список кнопок. Тоді сторінка буде доповнена кнопками керування таблицею (мал. 36 ).

Малюнок 3.36
Побудуємо проект, опублікуємо на Web-сервері файли: project1.dll, unit1.html, unit2. html, unit3.html, unit4.html, unit5.html, запустимо браузер і вкажемо на адресу http://localhost/ scripts/project1.dll.
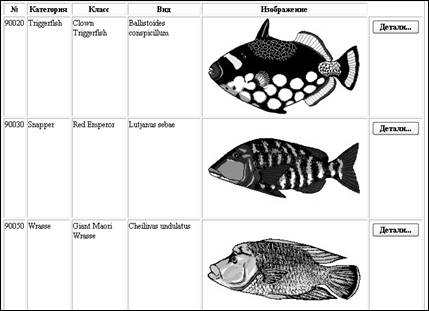
Результат роботи WebSnap-прикладення показаний на мал. 37 .

Малюнок 37 а)

Малюнок 37 б)