Отчет по практике: Розробка довідково-інформаційної бази Факультету комп’ютерних систем
3.6. Забороняється використовувати для оздоблення інтер'єру приміщень комп'ютерних класів полімерні матеріали (дерев'яно-стружкові плити, шпалери, що придатні для миття, плівкові та рулонні синтетичні матеріали, шаровий паперовий пластик та ін.), що виділяють у повітря шкідливі хімічні речовини, які перевищують гранично допустимі концентрації.
Вміст шкідливих хімічних речовин в повітрі дошкільних та учбових приміщень з комп'ютерною технікою не повинен перевищувати середньодобові концентрації, що наводяться в "Переліку гранично допустимих концентрацій забруднюючих речовин в атмосферному повітрі населених пунктів", № 3086-84 від 27.08.84 р. та доповненнях до нього, які затверджені Міністерством охорони здоров'я.
3.7. При будівлі нових і реконструкції діючих загальноосвітніх шкіл, середніх спеціальних і вищих учбових закладів висота приміщень (від підлоги до стелі), в яких передбачено використання персональних комп'ютерів в навчальному процесі, повинні бути не менше 3,6 м, а площа на 1 робоче місце 16 кв. м (ДБН В.2.2-3-97).
3. ЗМІСТ ТА РЕЗУЛЬТАТ ВИКОНАНИХ РОБІТ
3.1 Завдання
Створити довідково-інформаційну базу про Факультет Комп’ютерних Систем до приймальної комісії у вигляді сайту для абітурієнтів. Вона повинна містити:
рекламний ролик факультету;
корисну інформацію для абітурієнта;
інформацію про деканат факультету;
історію виникнення факультету;
інформацію про кафедри факультету;
інформацію про гуртожиток.
3.2 Виконання
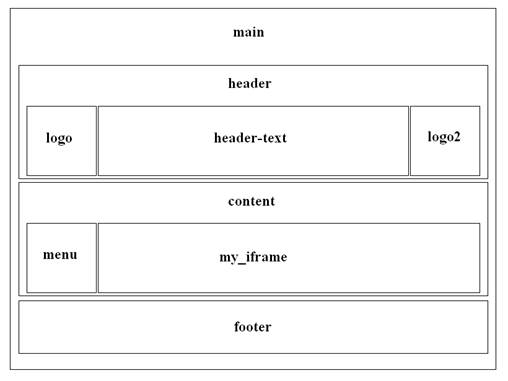
Розробимо структуру сторінки за наступною схемою:

Данну модель реалізуємо за допомогою html тегу Div. Div – блочний елемент мови html, як правило використовується для обробки блоку данних. Як правило блок керується таблицею каскадних стилів CSS. Яка може знаходитися безпосередньо у голові (Head) документу або у окремому файлі.
Селектори та їх призначення:
Main – блок який міститиме у собі всі три основні, логічно розділені блоки: Header, Content, Footer.
Header – блок який містить зіголовок добументу.
Logo – перший логотип.
Header-Text – текст заголовку.
Logo2 – другий логотип.
Content – блок для відображення основного змісту сторінки.
Menu – список категорій інформації яку можна дізнатися.
My_iframe – інформація з вибраної категорії.
Footer – блок для банеру або реклами.
Для реалізації відображення інформації на вибір користувача, використаємо CSS та JavaScript. CSS – для вибору режиму відображення блоків інформації у блоці My_iframe, які слідують один за одним послідовно та представляють відповідні категорії у блоці Menu. JavaScript - за для відображення лише потрібного блоку.
Реалізація у CSS: