Реферат: Альтернативный веб-дизайн
В приведенных примерах ни одна из картинок не явялется примером композиции абсолютного покоя, хотя первый вариант очень близок по решению. Чем же он нас не устраивает? Некое условное "повисание" элементов над несуществующей, но автоматически воображаемой плоскостью...
Во втором примере нас не устроит "неустойчивость" почти по тем же причинам, что и в первой...
В третьей картинке вы можете провести линию симметрии достаточно четко, но ни она, ни элементы никак не соответствуют состоянию покоя, а скорее вялого, "анемичного" движения... направление движения тоже фактически не угадывается, вернее, их одновременно несколько, и только ось симметрии каким-то образом преобладает над другими направлениями.
![]() Что такое стиль?
Что такое стиль?
Это система визуальных элементов, призванная обеспечить цельность восприятия данной странички или всего сайта. Исходя из разработанной вами концепции и контента (текстового материала, готовых иллюстраций и рисунков), вы выбираете шрифты, цвет фона, способ обработки картинок, коллажей, иконок и пр. элементов. Ну а затем просто стараетесь придерживаться выбранной вами манеры исполнения элементов по ходу создания и развития сайта.
Стиль призван обеспечить хотя бы минимальную уникальность вашего сайта. Вы можете использовать распространенный набор цветов, шрифтов, стандартные приемы оформления... Но что-то свое, особенное в нем должно маленько быть. Иначе среди нескольких миллионов страничек вашу могут и не заметить.
 Основные элементы стиля сайта
Основные элементы стиля сайта
Логотип
Модульная
Шрифты
Цвета
Иллюстративный ряд (приемы обработки изображений)
На данный момент можно определить как типы -
"текстовый" дизайн - определяется содержанием и концепцией автора. "Текстовый" не означает простой или примитивный. На первом уровне это означает почти полное отсутствие изображений как таковых, что значительно ускоряет загрузку страницы. А навигационные и декоративные элементы выполняются теми же "символьными" приемами. Нужно сказать, что HTML как таковой значительно расширил возможности при разверстке страниц этого типа, и теперь при помощи кода можно делать и тени, и даже изображения (хотя иображение кодом зачастую больше по "живому весу", чем аналогичное в GIFе или JPGе)... При таких разверстках следует хорошо знать классические верстальные приемы, особенности используемых шрифтов.
"полиграфический " дизайн - тот вариант, когда веб-страничка изо всех своих сил стремится имитировать печатное издание (особенно буклетные типы). Такой дизайн распространен на корпоративных сайтах, сайтах с рекламным уклоном, там, где особо необходимо образно-эмоциональное наполнение основного содержания. Ставка делается на классические дизайнерские приемы по принципу - общий дизайн, а потом нарезать и собрать... Как правило, основное впечатление пользователь получает за счет пиксельной графики.
"интерфейсный " дизайн - сейчас его еще кличут usability... Стиль, призванный максимально облегчить жизнь пользователю во всех ее проявлениях, от загрузки странички (минимизирование кода и предельная оптимизация изображений) до особого, доведенного до религиозного поклонения тщательного исполнения каждого элемента. Как пример - сайт студии "Лакмус". Досконально продуманная (как правило) навигация, изначально понятность пользования общей схемой сайта - такой подход к веб-дизайну вызывает только глубокое почтение и уважение. И даже если с точки зрения изобразительной эстетики на таком сайте окажется не все гладко, то с лихвой окупится остальными достоинствами.
"динамический " дизайн - в примитивном варианте бегающие по экрану, или просто шевелящиеся изображения (в основном - флеш, но сюда же можно отнести и DHTML, и какие-то штучки на Javaи даже анимационный GIF). В хорошо продуманном сценарии это может быть целое произведение искусства, последовательно разорачивающее перед зрителем мысль автора или какой-то художественный образ. Интерфейсы на флешах часто поражают наше воображение в самом хорошем смысле этого слова.
"смешанные " типы - суть понятна и так. Обычно комбинация всех этих типов.
![]() Цветовые ассоциативные и эмоциональные модели
Цветовые ассоциативные и эмоциональные модели
Цвет это эмоции и настроение. Вы можете взбодрить зрителя, навеять на него осеннее или весеннее настроение, или наоборот, вогнать в смертную тоску.
Светло-серый цвет у нас называется серебряным, темно-серый с оттенками - «мокрый асфальт», грязно-белый - «белая ночь». «Коррида» - и мы сразу представляем алый, но особого оттенка. В ход идут названия напитков - «кофейный», «шоколадный», «молочный». Не брезгуем и названиями фруктов - «оливковый», «вишневый». Идет в ход все, с чем можно сравнить необычный оттенок. Ну и примеры.
«Престижные», золото, серебро, темно-серый, черный. Их задача - передать солидность, уверенность, стабильность и высокую стоимость.
![]()
«Пастельные», нежные бежевые, розовые, голубоватые... Женственные, мягкие, расслабляющие...
![]()
«Здоровые», из американской психологии... Чистота, здоровье, уверенность, семья.... (соя, кукуруза :o)
![]()
«Природные», близкие к естественным органическим, природным компонентам...
![]()
Как вариант использования цвета - «Растяжки»... Обычно тональные оттенки одного цвета, и как акцент - более активный цвет.
![]()
Есть и нестандартные цветосочетания: розовый с черным, желтый и зеленый и другие... в таких случаях, как показывает опыт, важна сама идея, а также конкретное ее воплощение. Я думаю, что при осуществлении своей идеи средствами цвета стоит довериться своим эмоциональным ощущениям. Но если пять ваших сайтов вподряд имеют черный фон, то либо вам пофигу на творчество, либо у вас не все в порядке с головой.



Если ваш сайт про цирк, то ясно, что приемы использования цвета в нем тоже должны быть "цирковыми", то есть яркие насыщенные, а то и открытые (конкретные) цвета. Но если вдруг вам приспичило сделать страничку про ночной цирк, то и настроение должно быть соответствующим. Полезно посмотреть, как подобные темы решают другие художники (и не только Артемий Лебедев :o). Я имею в виду и живописцев, и графиков.
![]() Работа со шрифтами
Работа со шрифтами
Во-первых, шрифтовая композиция (с точки зрения художника-шрифтовика, каллиграфа) есть способ самовыражения, выливающийся в самостоятельную творческую форму, композицию, очень часто лист, способный украсить любой офис или кабинет. И такие примеры нам известны с давних времен. Такая композиция должна максимально полно показать особенности шрифта, его тонкости, суть...

Иногда это просто алфавит, иногда осмысленная фраза или даже текстовый блок, передающий настроение при помощи как самого шрифта, так и композиции, в которой выражена эта самая мысль.




Но мы можем, например, любоваться чистотой линий в букве «А» какого-либо понравившегося нам шрифта. Если хотите - можете попробовать...

Через пять минут вы поймете, что разглядываете не только сам символ, или его контуры, изгибы, но и окружающее его пространство. Через пару месяцев таких упражнений вы ощутите в себе новые качества, позволяющие вам определять выбор шрифта не механически или логически, а по несколько иному принципу (я не буду пытаться описать этот принцип, ибо тут можно наплести такое, что и самому потом вовек не разобраться... Скажем - это вполне тема для диссертации по психологии восприятия). На нормальном языке - это воспитание глаза (и мозга, ессс-но), его обучение различным формам и их особенностям.
Не секрет, что основная масса читателей в наборном блоке вряд ли отличает «таймс» от «гарамонда», мысленно абстрагируя их до уровня антикв, и только на более-менее крупных заголовочных кеглях способны обращать внимание на разницу. Мягко скажем, они просто не озадачиваются таким вопросом. Протест или возмущение возникает или при очень уж мелком кегле (который в очках прочитать нельзя, а без очков вообще не видно), либо при излишней плотности знаков, когда строка превращается в жирную линию, а текстовый блок - в полосатый матрасик.
Особенностью работы со шрифтом является его знаковость, то есть любой символ можно видоизменять до тех пор, пока он продолжает идетифицироваться со своей графемой, истинным начертанием.

Именно это мы наблюдаем в индивидуальных почерках, когда каждый пишет как ему вздумается, но за какой-то гранью почерк становится трудночитаемым, похожим на абракадабру, понятную только автору (впрочем, и это не всегда).
![]()
И как только знак перестает опознаваться - он перестает выполнять свою прямую роль, теряет свой смысл, превращаясь в абстрактное изображение.
Помимо специальных шрифтовых композиций существуют и функциональные... Это реклама, книги, плакаты, телевидение - по большому счету все, на чем можно что-то написать вообще. За десять лет свободного рынка в России возник огромный интерес к шрифтам как к средству исполнения композиций. Но отсутствие интереса фирм к эксклюзивным шрифтам вследствие сравнительной «дороговизны» шрифтовых спецразработок превращает все виды носителей в однообразную шрифтовую кашу с настолько намозолившими глаза шритами типа «АдверГотик», что читатель уже не может опознать по шрифту фирму, а прочитанный слоган тотчас подменяется в мозгу следующим безликим. И в итоге - фирмы не получают реально возможного, потребители вместо информации имеют сплошную головную боль.
Еще один пример творческого использования шрифта - акцидентация. По сути это - выделенный текст. Он может быть заголовком, девизом, лозунгом... Иногда для выражения мысли достаточно использовать bold и более крупный кегль. Но часто подобные акценты выполняются индивидуальным образом, нацеливаясь только лишь на суть темы... Задача - помочь полнее выразить основную мысль, помогая при этом художественными средствами. Если вам удастся таким образом придать индивидуальность тексту - его выразительность от этого значительно возрастает. Лишь бы оказалось к месту... и в меру...


При этом часто такие вещи заказываются для индивидуального исполнения мастеру - каллиграфу, ибо компьютерный шрифт, даже самый подходящий, несет в себе повторяемость символов, некий сознательный стандарт... Живая рука художника всегда внесет какое-то разнообразие (не надо путать с обратным вариантом, когда художник не справляется с правильным начертанием шрифта, требующего четкости и правильного исполнения символов). И дело вовсе не в компьютере... Многие графические пакеты уже содержат в себе необходимый набор средств работы со шрифтом.
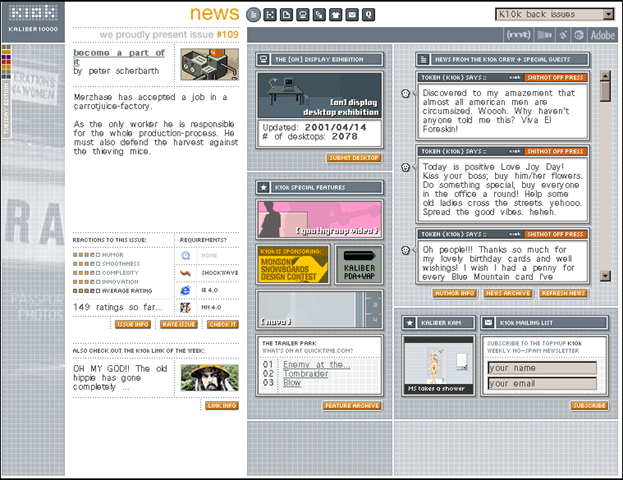
![]() Вот теперь можно вернутся к KALIBER 10000 (www.k10k.net)
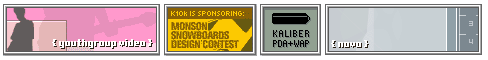
Вот теперь можно вернутся к KALIBER 10000 (www.k10k.net)

Этот сайт можно отнести полиграфическому и динамическому дизайну. Сайт разбит на 3 основных колонки , а колнки на более мелкие блоки что придаёт ему вид газеты. И главное виден свой стиль и унекальность сайта. Собственно с этого сайта и начелся альтернативный дизайн. Сразу появилось множество клонов и просто пахожих по стилю сайтов.
Безупречно подобранные цвета

Большое кол-во анимационных Gif(ов) придаёт динамику.