Реферат: Анимации на веб страницах
Умелое и умеренное использование анимации значительно оживит страницы. Важно только понять, какого эффекта надо достичь, и сделать все для того, чтобы он был достигнут. Не нужно переусердствовать, а применять анимацию только там, где она действительно нужна. И уж, не дай бог, страница будет рябить, как экран телевизора с отключенной антенной, — в этом нет ничего хорошего. Не надо позволять украшениям заслонить содержимое.
Теперь реклама. Она появилась в Сети вместе с развлечениями, а значит, вместе с обывателем. Она уже здорово надоела, эта интернет-реклама, едва ли не больше, чем реклама телевизионная. Но отдадим должное рекламе (и интернетовской, и телевизионной) -- благодаря ей получили возможность существовать очень многие популярные некоммерческие проекты. Если реклама вдруг исчезнет, эти проекты пропадут сразу же вслед за ней.
Традиционно для рекламных целей в сети используются так называемые баннеры — небольшие графические изображения жестко стандартизированных форматов. Почти все баннеры создаются в формате "анимированный GIF", то есть уже используют возможности анимации по привлечению внимания потенциального клиента. Рекламную анимацию, основанную на Web-сценариях, похоже, никто еще не применял, а если и использовал, то очень мало. Так что перед вами обширное непаханое поле деятельности, которое вполне может принести неплохие плоды.
Анимация, основанная на свободно позиционируемых элементах и Web-сценариях, значительно компактнее любых видеофайлов, будь то анимированный GIF, видеофайлы форматов AVI или Apple QuickTime. Однако анимированные GIF-файлы поддерживаются абсолютно всеми Web-обозревателями, даже самыми старыми, поэтому и применяются так широко. Web-сценарии же будут работать только на достаточно новых Web-обозревателях (которыми, надо сказать, сейчас пользуется подавляющее большинство интернетчиков).
Так или иначе, но попробовать Web-сценарии в рекламе стоит.
От рекламы плавно переходим к образованию. Программы — учебные пособия, часто используемые в образовании, как правило, пишутся на компилируемых языках программирования и представляют собой обычные MS-DOS- или Windows-приложения. Учебные пособия, сделанные на основе "живых" Web-страниц, встречаются пока еще довольно редко, хотя это направление весьма перспективно. Такие учебные пособия можно очень быстро создавать и модифицировать; а по сравнению с обычными программами они исключительно компактны (ну сколько места могут занимать несложная Web-страница и пара изображений?). Вдобавок такие пособия прямо-таки просятся в Интернет, на Web-сайты, а значит, можно без особых проблем организовать модное ныне дистанционное обучение.
Правда, данные учебные пособия имеют один огромный недостаток. Любой достаточно опытный интернетчик без труда сможет просмотреть исходный код самой страницы и ее Web-сценариев и, при желании, позаимствовать оттуда парочку находок.
Вот три случая, когда анимация будет очень полезна.
9. Создание анимации в Dreamweaver
Прежде всего, надо условиться о терминологии, используемой в Dreamweaver. Знание ее поможет в дальнейшей работе. Итак:
- набор анимированных элементов, чье движение синхронизировано относительно одной и той же временной шкалы. Это нужно, потому что одна Web-страница может содержать несколько независимых анимаций, то есть наборов анимированных элементов, синхронизированных относительно независимых временных шкал;
- полоска, проходящая из точки начала анимации одного из элементов в точку ее конца, пусть называется дорожкой анимации. Этот термин мы уже ввели и теперь его закрепим. Дорожка показывает, когда анимиро-ванный элемент начнет двигаться и когда он остановится;
- свободное пространство на временной шкале анимации, которое может быть занято дорожкой, будет называться каналом. Количество доступных каналов определяет максимальное количество дорожек в одной анимации, а значит, максимальное количество входящих в нее анимированных элементов.
10. Создание простейшей анимации
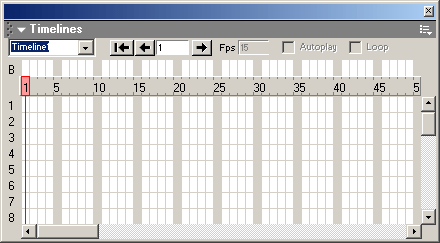
Для работы нам сразу же понадобится панель Timelines, в которой отображаются все анимации, созданные на Web-странице. Чтобы вывести эту панель на экран, включите пункт-выключатель Timelines в подменю Others меню Window или нажмите комбинацию клавиш <Alt>+<F9>. Сама панель Timelines показана на рисунке 1.
Как видно, панель Timelines находится в еще одном доке, занимающем нижнюю часть главного окна Dreamweaver. Это значит, что можно скрыть панель Timelines , если она нам не нужна, щелкнув по кнопке скрытия дока, а потом вернуть ее на экран.
Большую часть этой панели занимает временная шкала, но проградуиро-ванная не в секундах, а в кадрах анимации — так удобнее. Значения времени (в кадрах) написаны на серой временной шкале, расположенной выше. Под этой шкалой отображаются все доступные каналы анимации, и занятые, и незанятые. В верхней же части панели находятся несколько элементов управления, предназначенных для задания некоторых параметров дорожек и самой анимации.

Рисунок 1. Па