Реферат: Принципи роботи із засобами Web-сервісу
У якості селектора, у принципі, може використовуватися будь-який HTML-елемент, наприклад,
H1 {color: red; size:20pt;}
Пов'язані таблиці стилів, як указувалося раніше, використовуються для додання кільком документам одного стилю. Вони зберігаються в окремому файлі. Зміст файлу оформляється у відповідності з наступними правилами:
<STYLE type="text/css">
body {background:black; font-size:9pt; color:red; font-family:Arial Black}
.base{color:blue; font-style:italic}
h1 {color:white}
#bold {font-weight:bold}
</STYLE>
А зв'язок HTML-документа з файлом CSS здійснюється за допомогою елемента <LINK>:
<LINK rel="STYLESHEET" TYPE="text/css" HREF="шлях_до_css-файлу">
4. Основи використання активних елементів JavaScript
Елементи JavaScript, розміщаються усередині HTML сторінки або зв'язуються з нею й не можуть існувати як окремі програми. Вони функціонують, будучи запущеними в браузерах типу NetscapeNavigator або InternetExplorer, використовуючи убудовані інтерпретатори.
Коли Ви завантажуєте сторінку в Навігаторі, це створює ряд об'єктів, що відповідають сторінці, її змісту, і іншій подібній інформації. Кожна сторінка завжди має наступні об'єкти:
- Вікно: верхнього рівня об'єкт, що містить властивості, які звертаються до самого вікна навігатора. Є також об'єкти вікна для кожного з "дочірніх вікон" документа.
- Локалізація: містить властивості на поточному URL.
- Хронологія: містить властивості URL, на яких користувач попередньо побував.
- Документ: містить властивості, що характеризують поточний документ - типу заголовків, кольори тла й форм.
- Властивості об'єкта документа - в значній мірі залежні. Тобто, вони є головними в змісті, що ви поміщаєте в документ. Наприклад, об'єкт документа має властивості для кожної форми й для кожного якоря в документі.
Серед об'єктів існують певні взаємини. Наприклад, об'єкти Navigator мають структуру, що відбивають структуру сторінки HTML. Такі відносини називаються ієрархією екземплярів, тому що ця ієрархія працює тільки з конкретними екземплярами об'єктів, а не з абстрактними класами.
Об'єкт window є батьківським стосовно всіх інших об'єктів Navigator. Прямими нащадками об'єкта window є об'єкти location, history й document. Об'єкти forms, links й anchors є дочірніми для об'єкта document.
Кожний об'єкт є нащадком об'єкта більш високого рівня. Форма з назвою orderForm є об'єктом й у той же час властивістю об’єкту document. Таким чином, для виклику такої форми використовується вираження:
document.orderForm
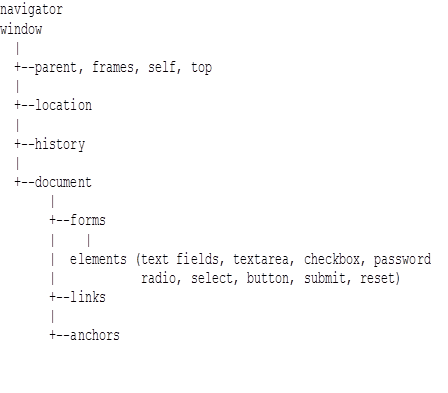
Ієрархія об'єктів для подання елементів документу можна представити у вигляді, зображеному нижче на мал. 1.

Малюнок 1 - Структура объектів представлення HTML-документу
JavaScript може бути інтегровано у HTML документ двома способами:
- як твердження й функція, що використовують тег SCRIPT;
- як оброблювачі подій, що використовуються у тезі HTML.