Реферат: Разработка сайта с использованием CSS
</Style>
</HEAD>
<BODY>
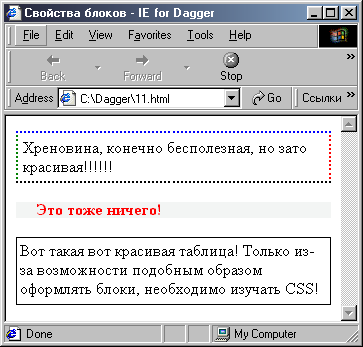
<P class="dagger"> Хреновина, конечно бесполезная, но зато красивая!!!!!!
<P class="nedagger">Это тоже ничего!</P>
<Table class="Rulez">
<TR>
<TD>Вот такая вот красивая таблица! Только из-за возможности подобным образом оформлять блоки, необходимо изучать CSS!</TD>
<TR>
</Table>
</BODY>
</HTML>
А выглядит это так:

По-моему, вышло очень даже красиво, как считаете? Мы не рассмотрели последний атрибут: background-image: имя_файла;
Например:
P {background-image: pupok.gif;}
Примеры:
>>> Цвет линий прокрутки:
<style type="text/css">
BODY {SCROLLBAR-FACE-COLOR: #959BBD;
SCROLLBAR-HIGHLIGHT-COLOR: #000000;
SCROLLBAR-SHADOW-COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;
SCROLLBAR-ARROW-COLOR: #000000;
SCROLLBAR-TRACK-COLOR: #D5DBE6;
SCROLLBAR-DARKSHADOW-COLOR: #CCCECE;}
</style>
>>> Свойства форм:
INPUT.ok {BORDER-RIGHT:#F1F2F3 1px solid;