Реферат: Создание баннеров с помощью программы Adobe PhotoShop 7.0
Рис.10 Палитра Brushes (Кисти)
В окне палитры показано, какую форму может иметь инструмент (каким будет оттиск в документе при однократном воздействии инструмента). Для некоторых больших по размеру образцов указаны диаметры.
Чтобы выбрать кисть, поместите указатель мыши в соответствующую ячейку палитры и выполните щелчок. В результате указанный образец станет активным и вокруг него появится черная рамка.
Дополнительная настройка кисти выполняется в диалоговом окне Brush Options (Параметры кисти), которое открывается после двойного щелчка мышью на ее образце.
Палитра Layers (Слои)

Палитра Layers (Слои) предназначена для выполнения различных операций при обработке многослойных изображений (рис.11).
Рис.11 Палитра Layers
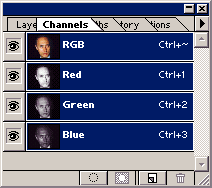
Палитра Channels (Каналы) используется при работе с цветовыми и служебными каналами обрабатываемых изображений (рис.12).

Рис.12 Палитра Channels
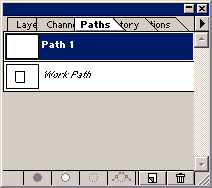
Палитра Paths (Контуры) предназначена для работы с контурами, представляющими собой вспомогательные векторные объекты (рис.13).

Рис.13 Палитра Paths
Палитра History (События) позволяет фиксировать промежуточные этапы обработки изображений и в случае необходимости возвращаться к ним (рис.14).

Рис.14 Палитра History
Палитра Actions (Операции) предназначена для автоматизации обработки изображений путем создания и многократного применения сценариев, представляющих собой наборы команд, часто используемых при обработке. На рис.15 изображены два варианта этой палитры: слева – обычный, справа – кнопочный. Последний применяется лишь в режиме воспроизведения сценариев (к его использованию можно перейти с помощью команды Button Mode меню рассматриваемой палитры).

Рис.15 Палитра Actions
Практическая часть
Создание Баннеров
1. Сначала создадим новый файл. Он не должен быть большим. Наш баннер будет 300 пикселов в ширину и 80 - в высоту, а фон лучше сделать прозрачным.

2. Перед началом работы убедимся, что все необходимое есть у нас под руками. Для этого нужно открыть меню "Окно" (Window). Нам понадобятся окна Слои, Анимация, Инструменты, Стили. Около этих слов должны стоять галочки. Это означает, что окна уже открыты на экране. Они также могут быть обозначены словами "скрыть" и "показать". Если окна уже есть, около их названий стоит слово "скрыть". Если окон на экране нет, нужно щелкнуть по их названиям мышкой, и они появятся.
Итак, мы настроили программу, а теперь сделаем кадры, которые будут сменять друг друга. В программе ImageReady такими кадрами являются слои. Работа со слоями - обычное дело для многих графических редакторов. Но если Вы еще не знаете, что это такое, представьте себе прозрачные пленки. На каждой из них нарисованы отдельные фрагменты и, наложенные одна на другую, они создают впечатление цельной картинки. Но каждый слой при этом можно редактировать отдельно от других.
Кадры подвижной картинки в ImageReady создаются из слоев, поэтому сначала нужно сделать многослойное изображение.
В нашем баннере будет только два слоя.
3. Зальем фон цветом (R46 G16 B122).
4. Напечатаем слова "Adobe PhotoShop" (или любые другие по Вашему желанию). Цвет текста - любой, гарнитура - Arial, размер - 34 px. Разместим текст по центру. 
Обратите внимание на палитру "Слои" (Layers)- слоев теперь два.
5. Для оформления текста используем готовые эффекты. На палитре "Стили" (Styles) выберем стиль и, удерживая левой кнопкой мыши, перетащим его на буквы.