Дипломная работа: Исследование возможностей преподавателя в системе дистанционного обучения Moodle
Рисунок 2.33 – Окно календаря
Это окно напоминает внешним видом печатный или электронный органайзер, в котором отмечены наступающие или совершенные события.
Щелкнув по дате, на которую назначено событие, откроется окно с детальным описанием события или событий в выбранной дате. Даты, на которые назначены события, подсвечиваются разными цветами. Цвет подсвеченной даты и цвет подсветки в детальном описании события обозначает тип события. Подсказки смотрите в нижней части окна.
Если вы зашли на сайт как гость, то другие функции календаря вам не доступны. Рассмотрим работу с календарем для зарегистрированных пользователей. Зарегистрированным пользователям предоставляется право добавлять необходимое количество событий в календарь. При добавлении события (кнопка Новое событие в правом верхнем углу, см. рисунок 2.33), вам будет предложено выбрать тип добавляемого события:

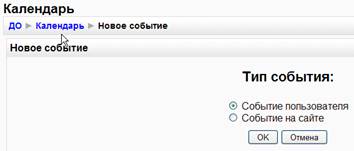
Рисунок 2.34 – Добавление события в календарь
Первый тип добавляемого события это событие пользователя. События данного типа будут отображаться только автору. Таким образом, каждый зарегистрированный пользователь может создавать и вести свой собственный электронный органайзер. Пользователи с правами администратора могут добавлять события для всего сайта. Это второй тип добавляемых событий и просмотр этих событий будет доступен всем. Пользователи с правами преподавателя могут добавлять события для своего курса. Это третий тип событий, просмотр событий данного типа доступен участникам электронного курса. Пользователи с правами студента, могут добавлять только персональные события, которые отображаются только непосредственно автору события.
2.2.7. Блок Наступающие события
В дополнение к блоку Календарь существует блок Наступающие события:

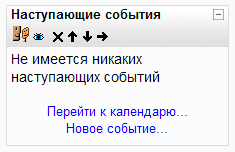
Рисунок 2.35 – Блок Наступающие события
Этот блок могут добавить администраторы для всего сайта или преподаватели в рамках своих курсов. Данный блок выводит для пользователя несколько наступающих в ближайшее время событий и предоставляет ссылку для быстрого перехода к календарю. Блок Наступающие события очень полезен, если по какой-либо причин на WEB страницах сайта или курсов отсутствует блок Календарь.
Блок HTML:

Рисунок 2.36 – Блок HTML
Удобный инструмент для вывода информации в HTML формате. Можно создавать дополнительные меню, выводить данные о погоде, курсе валют, рекламные баннеры, указывать ссылки на другие ресурсы в Internet и многое другое. После создания блока, он будет пустым. Для наполнения блока информацией щелкните по иконке Редактировать. Будет предложено окно для быстрого форматирования текста, вставки графики, гиперссылок и др.
Можно разместить в редакторе заранее подготовленный HTML код:

Рисунок 2.37 – Настройка блока HTML
После окончания редактирования нажмите кнопку Сохранить внизу экрана. Дополнительное меню готово:

Рисунок 2.38 – Созданное с помощью блока HTML дополнительное меню
2.3 Добавление содержимого курса
Учебный курс условно разбит на некоторое количество модулей или частей. Один модуль соответствует одной недели или одной теме, в зависимости от того какой формат курса был избран (календарь или структура). Количество модулей или частей задается при создании курса, но может быть изменено при редактировании курса. Изменения к текущему курсу проводятся по ссылке Установки в блоке Управление.

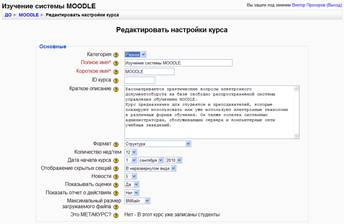
Рисунок 2.39 – Окно редактирования настроек курса
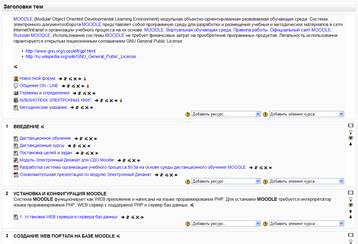
Добавить или отредактировать существующий ресурс (элемент) курса можно в каждом модуле (каждой темы) учебного курса. Для этого необходимо включить режим редактирования, щелкнув по ссылке Редактировать в блоке Управление. Пример модулей в режиме редактирования:

Рисунок 2.40 – Окно для редактирования существующего элемента курса