Курсовая работа: Цвет и графика на ЭВМ
· поддержка Unicode – возможность отображения в одном SVG документе текстов на различных языках и различными шрифтами,
· расположение текстовых строк вдоль произвольных кривых,
· встроенные развитые средства анимации, позволяющие без программирования в режиме реального времени менять практически все атрибуты изображения или его фрагмента,
· встроенные средства для создания интерактивности, а также поддержка JavaScript и DOM,
· поддержка каскадных таблиц стилей (CSS),
· поддержка антиалиасинга.
Название "масштабируемая векторная графика" отражает следующие превосходства языка:
· SVG–документы могут быть отображены на самых различных устройствах – от экранов мобильных телефонов и карманных компьютеров до мониторов PC и ноутбуков.
· SVG–документы представляются в векторном формате, следовательно, их можно масштабировать без потери качества по сравнению с растровыми изображениями
· SVG–графика может быть создана "на лету" при помощи любого языка программирования (Javascript, Java или C#) и возможно управление видом этой графики в режиме работы приложения.

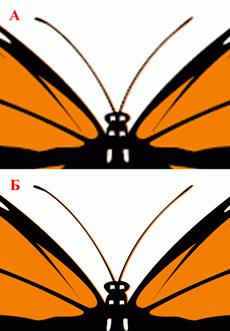
Рис. Увеличенный фрагмент растрового (А) и векторного SVG (Б) изображений.
У растрового изображения заметна "зазубренная" структура.
Объектная модель SVG документа основана на принятом консорциумом W3C в 2000 году стандарте DOM (Document Object Model) Level-2. Это дает возможность использования стандартных языков для начального построения и произвольного манипулирования любыми элементами изображения. Составной частью стандарта SVG является модель событий, позволяющая привязать произвольный сценарий к любому фрагменту SVG документа и достаточно легко реализовывать интерактивные графические изображения.
SVG разрабатывается консорциумом W3C при поддержке таких крупных компаний, как Microsoft, Adobe, Corel, IBM, Hewlett-Packard, Sun Microsystems, Canon, Kodak и многих других (всего более двадцати). От их совместных усилий зависят стандартизация многих деталей языка, а также скорость его создания.
Стандарт SVG 1.0 был принят в качестве спецификации консорциумом в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г. Ведутся работы по созданию стандарта SVG 1., который сейчас имеет статус черновика. Эта версия языка будет содержать ряд новых свойств: встроенные атрибуты фигурного форматирования текста, поддержка аудио и видео, а также более полная поддержка DOM.
На момент написания этого курса рабочей версией является SVG 1.1. Поэтому именно его мы и будем рассматривать.
| Сравнение растровой и векторной графики | ||
| Критерий сравнения | Растровая графика | Векторная графика |
| Способ представления изображения | Растровое изображение строится из множества пикселей. | Векторное изображение описывается в виде последовательности команд. |
| Представление объектов реального мира | Растровые рисунки эффективно используются для представления реальных образов. | Векторная графика не позволяет получать изображения фотографического качества. |
| Качество редактирования изображения | При масштабировании и вращении растровых картинок возникают искажения. | Векторные изображения могут быть легко преобразованы без потери качества. |
| Особенности печати изображения | Растровые рисунки могут быть легко напечатаны на принтерах. | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы. |
Классификация изображений и преобразования
Классификация
Говоря об обработке изображений с помощью ЭВМ целесообразно выделить 4 класса изображений. Эта классификация связана не столько с природой зрительного восприятия изображений, сколько с подходом к их представлению и обработке.
Класс 1 - тоновые и цветные изображения. В этот класс входят изображения, имеющие вид обычных телевизи?