Лабораторная работа: Технологии создания гипертекстовых документов
p { text-align: justify; }
p img {
float: left;
margin-right: 8px;
}
.vrezka {
float: right;
margin-left: 8px;
width: 30%;
background-color: #99cc33;
padding: 1%;
}
</style>
</head>
<body>
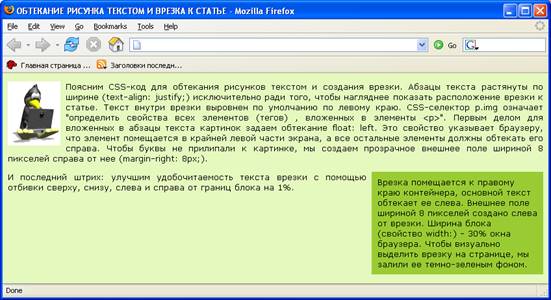
<p><img src="3_picture.png" />Поясним CSS-коддляобтеканиярисунковтекстомисозданияврезки. Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает "определить свойства всех элементов (тегов) <img>, вложенных в элементы <р>". Первым делом для вложенных в абзацы текста картинок задаем обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке, мы создаем прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;).</p>
<div class="vrezka">Врезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) - 30% окна браузера. Чтобы визуально выделить врезку на странице, мы залили ее темно-зеленым фоном.</div>
И последний штрих: улучшим удобочитаемость текста врезки с помощью отбивки сверху, снизу, слева и справа от границ блока на 1%.</p>
</body>
</html>
Поясним CSS-код для обтекания рисунков текстом и создания врезки.
Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает «определить свойства всех элементов (тегов) <img>, вложенных в элементы <р>». Первым делом для вложенных в абзацы текста картинок задано обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке создано прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;).
Врезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) — 30% окна браузера. Чтобы визуально выделить врезку на странице, ее залили темно-зеленым фоном. И последний штрих: для улучшения удобочитаемости текста врезки применена отбивка сверху, снизу, слева и справа от границ блока на 1%.

Рис.4. Обтекание рисунка текстом и врезка к статье улучшают качество страницы сайта.
4. ВЕРСТКА ТАБЛИЦ
ТЕХНОЛОГИЯ: XHTML
ПОДДЕРЖКА: InternetExplorer поддерживает все функции, тег <col> не работает в Mozilla, в Opera не работает стилевое оформление <col>.
Верстать таблицы в (X)HTML — утомительное занятие. Упростить эту работу можно с помощью табличных тегов. Структура таблицы не ограничивается элементами <table>, <tr> и <td>. Рекомендуется применять и другие теги.
Листинг 4_table – Верстка таблицы с помощью «продвинутых» тегов.
<html>