Лабораторная работа: Технологии создания гипертекстовых документов
<td>01.01.06</td>
<td>3000</td>
<td>2000</td>
<td>1000</td>
</tr>
<tr>
<td>02.01.06</td>
<td>1000</td>
<td>0</td>
<td>2000</td>
</tr>
<tr>
<td>03.01.06</td>
<td>500</td>
<td>1500</td>
<td>1000</td>
</tr>
</tbody>
</table>
</body>
</html>
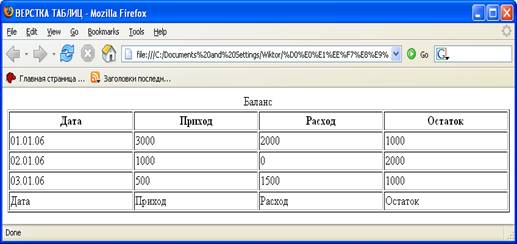
Заголовок таблицы задан с помощью элемента <caption>. Далее следуют очень полезные теги <col/>, каждый из которых отвечает за столбец таблицы. Без использования этого тега пришлось бы прописывать код для каждой ячейки таблицы (<td>). В этом простом примере таблица содержит 20 ячеек, а в рабочих таблицах их значительно больше. Поэтому применение тега <col/> очень упрощает и ускоряет создание таблицы.
Основное содержимое таблицы разделено тегами <thead>, <tfoot> и <tbody> на шапку, нижнюю часть и тело таблицы соответственно. Эти теги должны следовать в указанном порядке. В <thead> помещены ячейки с заголовками столбцов, в <tbody> — основные данные, в <tfoot> продублированы названия столбцов для удобства, если таблица получится большой.

Рис.5. Таблица, при верстке которой применены «продвинутые» теги.
5. ЗАЩИТА E - MAIL АДРЕСА ОТ СПАМА
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript.
Чтобы спрятать e-mail от спам-роботов применяют функцию на языке JavaScript. Она получает части адреса e-mail и собирает из них гиперссылку. Внутри секции документа <head> размещают следующий код:
<script language="javascript" type="text/javascript">
//<!--