Реферат: Прикладные программы для создания сайта
3.3.2. Знакомство с программой FrontPage
Прикладная программа FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования Web - среды. С помощью FrontPage, можно создавать структуру сайта, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет.
Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
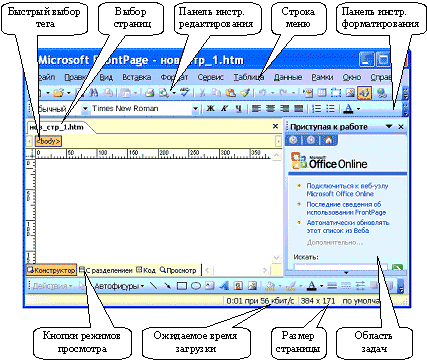
Окно прикладной программы FrontPage
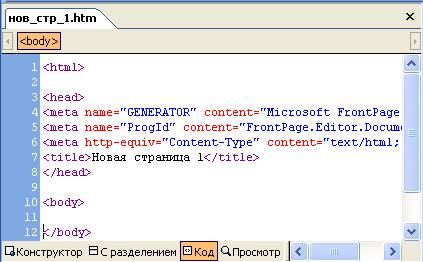
После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе.


В режиме "С разделением" - на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере.
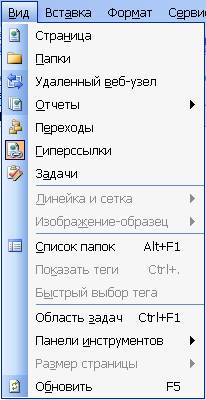
Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage:
· Страница – это режим просмотра и разработки страницы.
· Папки – отображается структура папок текущего сайта.
· Удаленный узел – узел, который находится на сервере сети Интернет.
· Отчеты – предоставляется сводка об Web – узле.
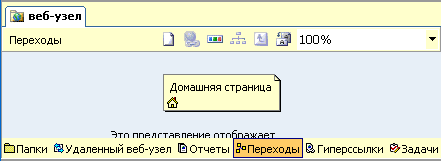
· Переходы – отображается структура переходов между страницами сайта.
· Гиперссылки – открывает список ссылок текущей страницы.
· Задачи – открывает список задач для текущего сайта

Создание Web-страниц в прикладной программе FrontPage
Создание новой пустой Web-страницы
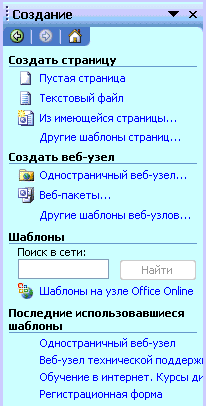
Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д.

Создание веб–страницы на основе шаблонов FrontPage
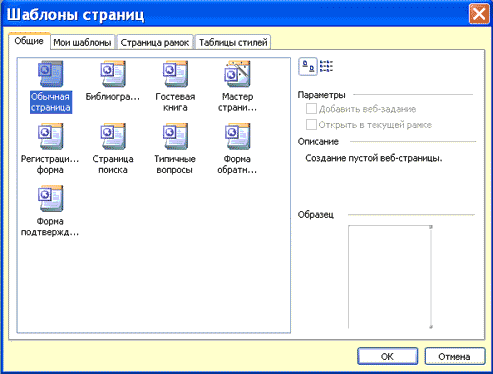
Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.

Создание веб–страницы на основе имеющихся Web-страниц в ПК
Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем.
Создание сайта в прикладной программе FrontPage
Создание нового пустого сайта или создание веб-узла без содержимого
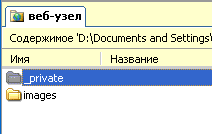
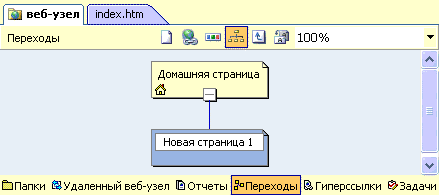
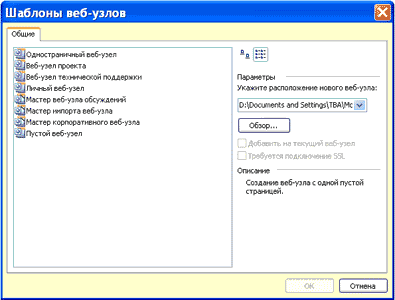
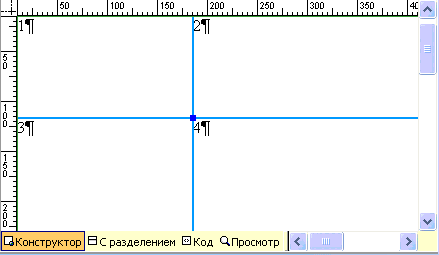
Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб - узел, который представлен на рисунке.


Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница - index.htm).

Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.), а затем к домашней странице можно добавить страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню. Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт.

Создание сайта на основе шаблона редактора FrontPage
Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов.

3.3. Прикладные программы для создания Веб-сайтов
3.3.3. Обучение созданию Web - страниц
Создание новой пустой Web - страницы
Если при открытии окна приложения FrontPage в нем отображается новая пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач "Пустая страница".
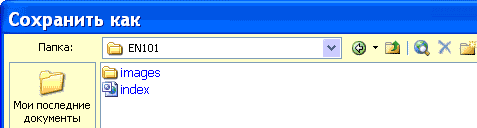
В окне приложения появится новая пустая страница. Сохраняем страницу, но перед тем, как сохранить страницу в окне «Сохранить» создаем папку, например EN101, в которой создаем вложенную папку images для рисунков, а затем сохраняем страницу в папке EN101. Имя страницы назначаем - index, что означает домашняя или главная страница. Редактор сохраняет страницу с расширением .htm. Таким образом, в папке EN101, будет находиться вложенная папка images и файл index.htm.


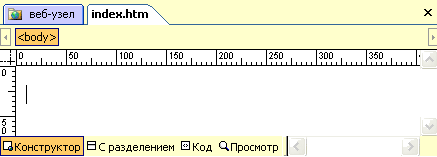
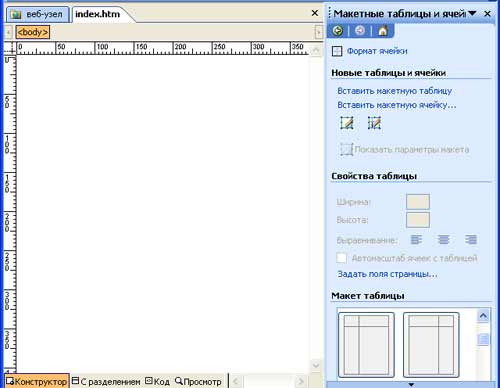
Далее щелкаем на требуемом макете таблицы, в результате чего получим размеченную страницу, которая представлена на рисунке.



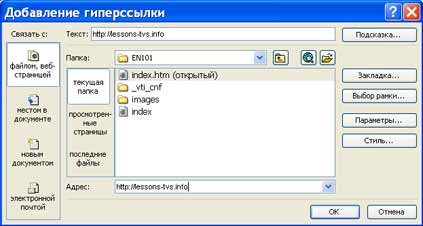
и создаем гиперссылки. Например, выделяем адрес http://lessons-tva.info и вызываем контекстное меню, в котором выбираем команду Гиперссылка. В открывшемся окне диалога в строке Текст выделяем http://lessons-tva.info и копируем (Ctrl+C), затем установить курсор в строку Адрес и вставить из буфера обмена (Ctrl+V), щелкнуть ОК.

--> ЧИТАТЬ ПОЛНОСТЬЮ <--