Реферат: Работа с базами данных через интерфейс
ПЛАН
1. Описание визуальных компонентов
2. Компонент Grid
3. Пример приложения с компонентами
Каждый визуальный компонент имеет набор свойств, которые можно устанавливать программно или во время проектирования приложения. Для ознакомления с некоторыми визуальными элементами напишем первое простое приложение “бегущий таракан”. Создадим форму, как показано на рис.1.

Рис.1
На форме размещена кнопка (компонент класса CommandButton), таймер (компонент класса Timer) и рисунок (компонент класса Image). Подготовим два рисунка, которые будут сменять один другого по событию от таймера. У таймера есть свойство Interval, первоначально равное 0. В этом случае таймер не активен. Но если значение Interval равно, скажем, 200, то каждые 200 милисекунд (1 милисекунда = одной тысячной секунды) наступает событие от таймера. По событию от таймера и следует изменить рисунок таракана и переместить его вправо на небольшое расстояние, создав имитацию движения. Сначала запрограммируем кнопку следующим образом
timer1 .Interval=200
Form1 .Tag="1"
Первая из этих команд запускает таймер, вторая – задает в свойстве Tag объекта формы номер текущего отображаемого рисунка. Теперь запрограммируем событие от таймера. Щелкнем мышью на иконке таймера дважды и напишем следующий код
if Form1.Tag="1" then
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Form1.Tag="2"
Form1.Image1.Left=Form1.Image1.Left+10
else
Form1.Image1.Picture="d:\msdev\german\croach1.bmp"
Form1.Image1.Left=Form1.Image1.Left+10
Form1.Tag="1"
endif
Обработчик события проверяет, какая картинка загружена: if Form1.Tag="1" then …
Если загружена первая картинка, то грузим вторую:
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Изменяем номер загруженной картинки:
Form1.Tag="2"
После этого смещаем картинку влево на 10 пикселей на форме:
Form1.Image1.Left=Form1.Image1.Left+10
Действия в части else симметричны. Результирующее окно программы имеет такой вид (рис.2).
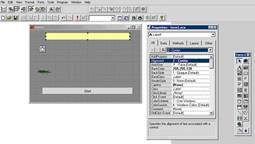
Теперь отобразим окно, в котором будем изменять время движения таракана. Разместим на форме компонент Label (ярлык). Дадим ему фон цвета – желтый. Окно редактирования примет вид, показанный на рис. 3. Зададим значение свойства Alignment компонента Label1, равным Center. Запомните, для того чтобы задать то или иное свойство компонента на форме, нужно выделить его щелчком мыши и в окне свойств прописать нужное значение для этого свойства. Если окно свойств отсутствует, то щелкните на компоненте правой кнопкой мыши для открытия контекстного меню и выберите п. Properties. При установке, например, цвета фона компонента Label1, следует в окне свойств найти BackColor, выделить щелчком мыши эту строку, а затем открыть палитру цветов, нажав кнопку с многоточием в окне свойств непосредственно под закладкой Other вверху окна.

Рис.2

Рис.3
--> ЧИТАТЬ ПОЛНОСТЬЮ <--