Курсовая работа: Побудова клавіатурного тренажера
Інспектор об'єктів забезпечує простий і зручний інтерфейс для зміни властивостей об'єктів С++ Builder і управління подіями, на які реагує об'єкт.
а)  б)
б) 
Рис. 6. Сторінка властивостей (а) та сторінка подій (б)
інспектора об'єктів.
Вікно інспектора об'єктів (рис. 6) має дві сторінки. Вверху є випадний список всіх компонентів, розміщених на формі. У ньому ви можете вибрати той компонент, властивості якого вас цікавлять.
Сторінка властивостей (properties) інспектора об'єктів (рис. 6. а), показує властивості того об'єкту, який в даний момент виділений вами. Властивості є атрибутами компоненту, що визначають його зовнішній вигляд і поведінку. При визначенні властивостей компоненту під час проектування потрібно вибрати компонент на формі, відкрити сторінку властивостей в інспекторі об'єктів, вибрати потрібну властивість і змінити її за допомогою редактора властивостей (це може бути порожнє поле для введення тексту або числа, випадний список, список, що розкривається, діалогова панель і т.д.).
Сторінка подій (events) складає другу частину інспектора об'єктів (рис. 6. б). На ній вказані всі події, на які може реагувати вибраний об'єкт. Для того, щоб додати обробник подій, потрібно вибрати на формі за допомогою миші компонент, якому необхідний обробник подій, потім відкрити сторінку подій інспектора об'єктів і двічі натиснути лівою клавішею миші на колонці значень поряд з подією, щоб примусити C++ Builder згенерувати прототип обробника подій і показати його в редакторі коду. При цьому автоматично генерується текст порожньої функції, і редактор відкривається в тому місці, де слід вводити код. Далі потрібно ввести код, який повинен виконуватися при настанні події.
Опис VCL компонентів
Палітра компонентів VCL – бібліотеки візуальних компонентів С++ Builder, має ряд сторінок, на яких представлені піктограми всіх компонентів в С++ Builder.
Таблиця 1. Компоненти закладки Standardпалітри компонентів.
| Компонент | Призначення |
| Frames | Використовується як проектований у вигляді окремого вікна контейнер будь-яких компонентів. Володіє можливостями наслідування, може включатися в депозитарій. |
| MainMenu | Використовується для створення головного меню. |
| PopupMenu | Використовується для створення спливаючого меню, яке з’являється після натиснення правої кнопки миші користувачем. |
| Label | Відображення тексту, який не змінюється користувачем |
| Edit | Відображення, введення і редагування однорядкових текстів. |
| Memo | Відображення, введення і редагування багаторядкових текстів. |
| Button | Використовується для створення кнопок, якими користувач виконує команди в проекті. |
| CheckBox | Дозволяє користувачу вмикати і вимикати опції програми |
| RadioButton | Пропонують користувачу набір альтернатив, з якого вибирається одна. Набір реалізується необхідною кількістю радіокнопок, розміщених в одному контейнері (формі, панелі). |
| ListBox | Відображення стандартного вікна списку Windows, що дозволяє користувачу вибирати з нього пункти. |
| ComboBox | Об’єднує функції ListBox і Edit |
| ScrollBar | Є стандартною лінійкою прокрутки Windows і служить для управління положенням видимої частини форм або компонентів. |
| GroupBox | Є контейнером, об'єднуючим групу зв'язаних органів управління, таких, як радіокнопки RadioButton, контрольні індикатори CheckBox і т.д. |
| RadioGroup | Є комбінацією групового вікна GroupBox з набором радіокнопок RadioButton; служить спеціально для створення груп радіокнопок. |
| Panel | Компонент є контейнером для групування органів управління, але може використовуватися і для відображення тексту з можливостями об'ємного оформлення. |
Таблиця 2. Основні компоненти закладок Additional, Win32, і System.
| Компонент | Призначення |
| BitBtn | Використовується для створення кнопок,з можливістю розміщення на них бітової графіки. |
| MaskEdit | Використовується для форматування даних або для введення символів відповідно до шаблону. |
| StringGrid | Відображення текстової інформації в таблиці з рядків і стовпців з можливістю переміщатися по рядках і стовпцях і здійснювати вибір. |
| DrawGrid | Використовується для відображення в рядках і стовпцях нетекстових даних. |
| Image | Використовується для відображення графіки |
| ScrollBox | Використовується для створення зон відображення з прокруткою. |
| Chart | Компонент використовується для створення діаграм і графіків. |
| RichEdit | Компонент є вікном редагування в стилі Windows у форматі RTF, який дозволяє вибирати атрибути шрифту, пошук тексту і багато іншого. |
| UpDown | Кнопка-лічильник, яка в поєднанні з компонентами Edit і іншими дозволяє вводити цифрову інформацію. |
| Timer | Використовується для запуску процедур, функцій і подій у вказані інтервали часу. |
| PaintBox | Використовується для створення на формі деякої області, в якій можна малювати. |
| MediaPlayer | Використовується для створення панелі управління відтворенням звукових файлів, а також пристроїв мультимедіа. |
Для відображення різних написів на формі використовуються в основному компоненти Label, StaticText, Panel. Перші два з цих компонентів – мітки, спеціально призначені для відображення текстів. Основне призначення панелі Panel: компоновка компонентів у вікні форми. Проте панель можна використовувати і для виводу текстів.
Тексти, які відображаються в перерахованих компонентах, визначаються значенням їх властивості Caption. Її можна встановлювати в процесі проектування або задавати і змінювати програмно під час виконання проекту. Наприклад:
Label1->Caption = “Hello”;
Для мітки Label колір і шрифт – єдині доступні елементи оформлення напису. Компоненти StaticText і Panel мають окрім того властивість BorderStyle, що визначає рамку тексту – бордюр. На рис. 7 ви можете побачити впливи бордюру на елементи StaticText і Panel.

Рис. 7. Приклад застосування компонентів Label, StaticText і Panel.
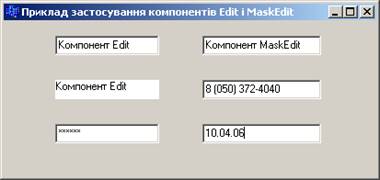
На рис. 8можна побачити приклади вікон редагування Edit і MaskEdit. У даних елементах, текст, що вводиться і виводиться, міститься у властивості Text. Вікна редагування можна використовувати і як компоненти відображення тексту. Для цього треба встановити в true їх властивість ReadOnly.

Рис. 8. Приклад застосування елементів Edit і MaskEdit.
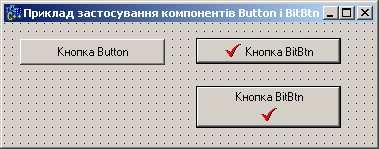
На рис. 9 показані приклади кнопок Button і BitBtn. Простою і найчастіше використовуваною кнопкою є кнопка Button. Рідше використовується кнопка BitBtn, яка відрізняється можливістю зобразити на її поверхні зображення. Більшість властивостей, методів і подій у цих кнопок однакові. Основна властивість кнопки – Caption, за допомогою якої можна вивести любий напис на кнопці.
Основна подія будь-якої кнопки – OnClick, виникає при натисненні на ній. Саме в обробнику цієї події записуються оператори, які повинні виконуватися при натисканні користувача на кнопці.
Зображення на кнопці BitBtn задається властивістю Glyph. Положення зображення по відношенню до напису визначається властивістю Layout, яка може приймати значення: blGlyphLeft – зліва, це значення прийняте за замовчуванням, BlGlyphRight – справа, blGlyphTop – вгорі, blGlyphBottom – внизу.

Рис. 9. Приклад застосування компонентів Button і BitBtn.
Радіокнопки утворюють групи взаємозв'язаних індикаторів, з яких може бути вибраний тільки один. Приклади розміщення радіокнопок ви можете побачити на рис. 10.
RadioGroup – це панель, яка може містити регулярно розташовані стовпцями і рядками радіокнопки. Напис у верху панелі визначається властивістю Caption. А написи кнопок і їх кількість визначаються властивістю Items.
Визначити, яку з кнопок вибрав користувач, можна по властивості ItemIndex, яка показує індекс вибраної кнопки. За замовчуванням ItemIndex = -1, що означає відсутність вибраної кнопки.

Рис. 10. Приклад застосування компонентів RadioGroup, RadioButton,GroupBox и CheckBox