Курсовая работа: Побудова клавіатурного тренажера
Розглянемо властивості радіокнопки RadioButton. Властивість Caption містить напис, що з'являється біля кнопки. Властивість Checked визначає, вибрана дана кнопка користувачем, чи ні. Якщо Checked рівне true, то кнопка вибрана, якщо false, то ні.
Розміщення кнопок RadioButton в панелі GroupBox, як можна бачити з рис. 10 дає велику свободу в порівнянні з компонентом RadioGroup і дозволяє розмістити кнопки не регулярно.
Індикатори з прапорцем CheckBox (рис. 10) використовуються в проектах в основному для того, щоб користувач міг вмикати чи вимикати якісь опції. Основна властивість State має два значення: cbChecked – компонент виділений, cbUnchecked – компонент не виділений. Перевіряти стан індикатора можна не тільки із значення властивості State, але і по значенню властивості Checked. Якщо Checked рівне true, то індикатор вибраний, якщо false, то ні.
В С++ Builder є два компоненти, за допомогою яких можна розробити меню: MainMenu – головне меню, і PopupMenu – спливаюче меню.
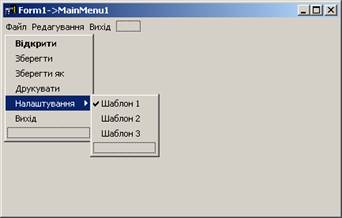
Компонент MainMenu – це невізуальний компонент. Основна властивість компоненту – Items. Його заповнення відбувається за допомогою конструктора меню, що викликається подвійним натисканням на компоненті MainMenu. В результаті відкриється вікно, вид якого показаний на рис. 11. При роботі в конструкторі меню нові розділи можна вводити, поміщаючи курсор в рамку, яка вказує місце розташування нового розділу.

Рис. 11. Вид вікна при створенні меню

Рис. 12. Приклад застосування компоненту MainMenu
Компонент Timer дозволяє задавати в проекті інтервали часу. Таймер – невізуальний компонент. Він має дві властивості, які ним керують: Interval – інтервал часу в мілісекундах і Enabled – доступність.
Якщо задати Interval = 0 або Enabled = false, то таймер перестає працювати. Щоб запустити відлік часу треба або задати Enabled = true, якщо встановлене позитивне значення Interval, або задати позитивне значення Interval, якщо Enabled = false.
Наприклад, якщо потрібно, щоб через 5 секунд після запуску проекту закрилася форма – заставка, що відображає логотип проекту, на ній треба розмістити таймер, задати в ньому інтервал Interval = 5000, а в обробник події OnTimer вставити оператор Close, що закриває вікно форми.
Робота з графікою GDI
Часто виникає потреба прикрасити свій проект картинками. Це може бути графічна заставка, що є логотипом вашого проекту, можуть бути чиїсь фотографії, картинки, графіка.
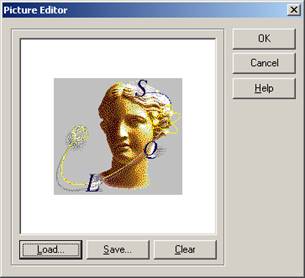
Почнемо знайомство з компоненту Image. Його властивість, яка може містити картинку – Picture. Вона дозволяє відкрити який-небудь графічний файл (кнопка Load), а також зберегти відкритий файл під новим ім'ям або в новому каталозі. На рис. 13 зображене завантаження файлу.

Рис. 13. Вікнозавантаження картинки компоненту Image.
Після завантаження файлу натисніть на ОК, і у вашому компоненті Image відобразиться вибрана вами картинка.
Коли ви в процесі проектування завантажили картинку з файлу в компонент Image, він не просто відображає її, але і зберігає в проекті. Це дає вам можливість поставляти ваш проект без окремого графічного файлу.
Якщо встановити властивість AutoSize в true, то розмір компоненту Image автоматично підганятиметься під розмір компоненту.Якщо ж властивість AutoSize встановлена в false, то зображення може не поміститися в компонент або, навпаки, площа компоненту може виявитися набагато більша площі зображення.
Властивість – Stretch дозволяє підганяти не компонент під розмір малюнка, а малюнок під розмір компоненту. Встановіть AutoSize в false, розтягніть або стисніть розмір компоненту Image і встановіть Stretch в true. Ви побачите, що малюнок займе всю площу компоненту, але оскільки навряд чи реально встановити розміри Image точно пропорційними розміру малюнка, то зображення спотвориться. Встановлювати Stretch в true може мати сенс тільки для якихось узорів, але не для картинок.
Властивість – Center, встановлене в true, центрує зображення на площі Image, якщо розмір компоненту більше розміру малюнка. Ще одна властивість – Transparent (прозорість). Якщо Transparent рівне true, то зображення Image стає прозорим. Це можна використовувати для накладення зображень одне на одне.
Багато компонентів в С++ Builder мають властивість Canvas, що є областю компоненту, на якій можна малювати або відображати готові зображення. Цю властивість мають форми, графічні компоненти Image, PaintBox, Bitmap і багато інших.
Практична частина
Опис програми
Середовищем розробки був вибраний інструментарій C++ Builder 6. Програма складається з 3 основних модулів лістинг яких буде приведений нижче.
Програма клавіатурний тренажер зроблена для того щоб поліпшити свої навики по набору тексту на клавіатурі.
В опціях користувач може вибрати собі режим тренування, а саме:
· встановити мову (англійську, українську чи російську);
· рівень складності (початківець чи професіонал);
· час тренування (встановлюється у секундах).
За замовчуванням режим встановлено так: мова – англійська, рівень складності – початківець, час тренування – 30 секунд.
Лістинг програми