Лабораторная работа: Технологии создания гипертекстовых документов
<title>Формапоиска</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
</head>
<body>
<form name="searchf" id="searchf" action="/search.php" method="get">
<input type="text" name="searchstring" id="searchstring" value="Поиск" onfocus='this.value = "";' /> <input type="submit" value=" > " />
</form>
<form name="searchf2" id="searchf2" action="/search.php" method="get">
<input type="text" name="searchstring2" id="searchstring2" value="Поиск" onmouseover='this.value = ""; this.focus();' /> <input type="submit" value=" > " />
</form>
</body>
</html>

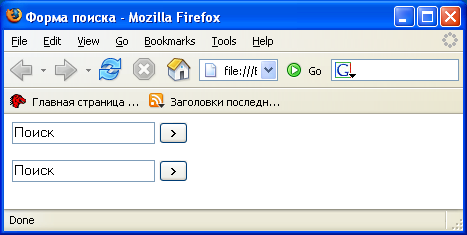
Рис.9. Формы поискового запроса – выбирайте лучшую!
8. ВЫПАДАЮЩЕЕ МЕНЮ
ТЕХНОЛОГИЯ: Java Script , CSS
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript и W3CDOM (IE5 и старше, Mozilla, Opera)
Если на сайте много ссылок в меню, необходимо сделать его ниспадающим:
<div onmouseover="menushow('1');" onmouseout="menuhide('1');" style="float: left; width: 50%;">
<div class="navhead">Информация</div>
<div id="navbody1">
<a href="/news.html">Новости</a><br />
<a href="/products.html">Учебныепланы</a><br />
<a href="/pchela.html">Пчеловодство</a><br />
<a href="/about.html">Обавторе</a>
</div>
</div>
<div onmouseover="menushow('2');" onmouseout="menuhide('2');">
<div class="navhead">Учебныедисциплины</div>
<div id="navbody2">
<a href="/buy1.html">Схемотехника</a><br />