Лабораторная работа: Технологии создания гипертекстовых документов
<a href="/pchela.html">Пчеловодство</a><br />
<a href="/about.html">Об авторе</a>
</div>
</div>
<div onmouseover="menushow('2');" onmouseout="menuhide('2');">
<div class="navhead">Учебные дисциплины</div>
<div id="navbody2">
<a href="/buy1.html">Схемотехника</a><br />
<a href="/buy2.html">Теория информации</a><br />
<a href="/buy3.html">Надежность, эргономика, качество АСОИУ</a><br />
<ahref="/buy4.html">Интернет-технологии</a>
</div>
</div>
</body>
</html>

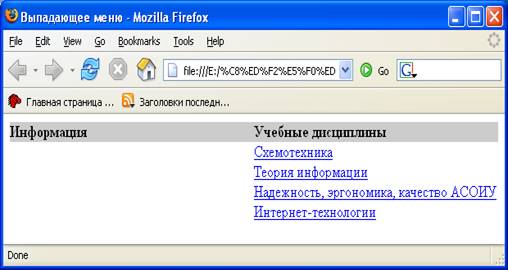
Рис.10. Выпадающее меню на экране монитора.
ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
Используя решения, изложенные в приведенных примерах, разработать web-сайт, содержащий не менее трех страниц. Тематику сайта выбрать самостоятельно и согласовать с преподавателем. Тематика сайта может отражать Ваши научные интересы, хобби, направление деятельности компании, где Вы работаете и т.д. В процессе работы над web-сайтом у Вас возникнут интересные решения. Пополните ими эту коллекцию и используйте в своих последующих работах!
ЛИТЕРАТУРА
1. Земсков Ю. Тайны гипертекста. CHIP SPECIAL 08.05. c. 26-31.